Stilklassen zur Steuerung
Bei mehrspaltigen Containern werden standardmäßg bei der Umschaltung die einzelnen Spalten untereinander angezeigt.
Eins
Zwei
Drei
wird auf schmalen Geräten folgendermaßen angezeigt
Eins
Zwei
Drei
prevent-responsive
verhindert das Zusammenklappen auf schmalen Geräten
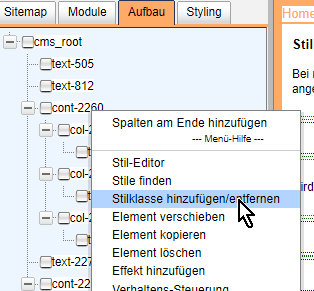
Sie rufen für den Container im Kontextmenü "Stilklasse hinzufügen/entfernen" auf
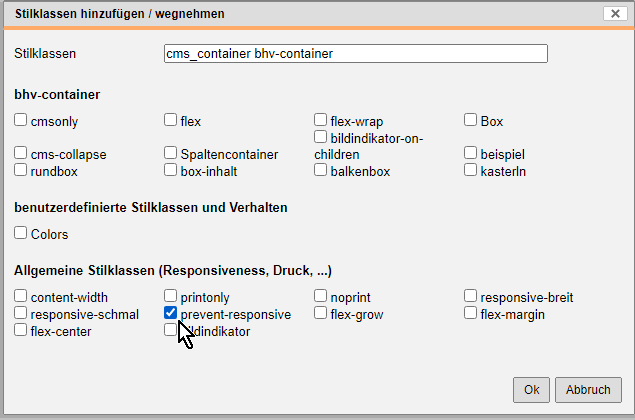
und haken "prevent--responsive" an.
responsive-breit, responsive-schmal
bewirkt, dass ein Element nur in der breiten oder schmalen Version angezeigt wird.
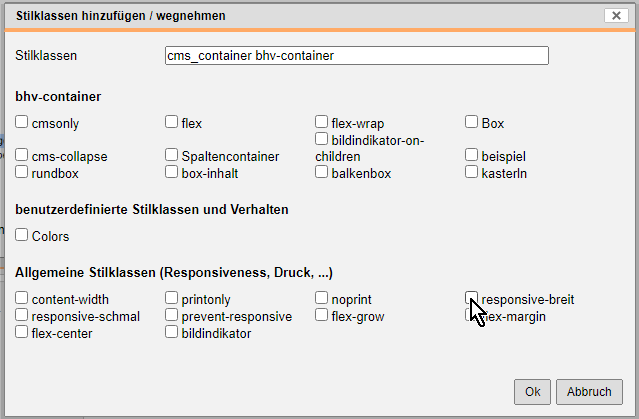
Dazu rufen Sie auf dem gewünschten Container oder Element im Kontextmenü "Stilklasse hinzufügen/entfernen" auf und haken das entsprechende Feld an.