Der Stileditor
Funktionsweise
Der Stileditor analysiert die CSS-Datei und extrahiert die relevanten Stile. Im Stileditor werden die CSS-Regeln ohne der ID des aufgerufenen Elements angezeigt, das ermöglicht ein einfaches Übertragen von Stilen eines Elements auf ein anderes.
Der Aufruf erfolgt für
- einzelne Elemente per ID
- Stilklassen per Name
- Stildefaults (body)
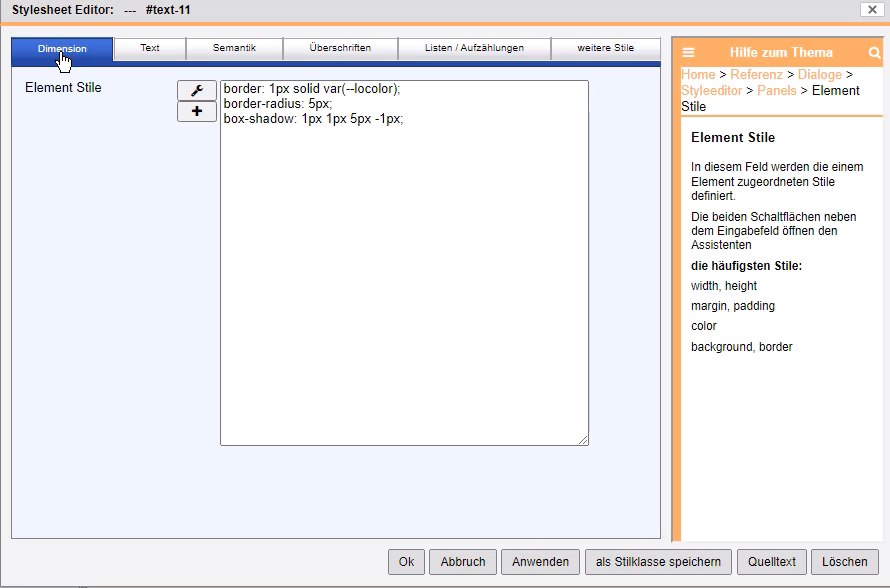
Aufruf für einzelne Elemente
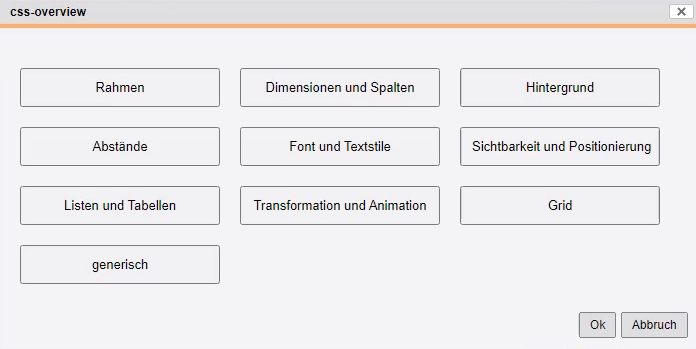
Stile definieren
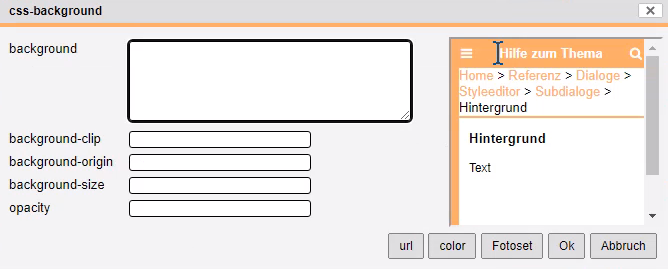
Hintergrundbilder
Farben
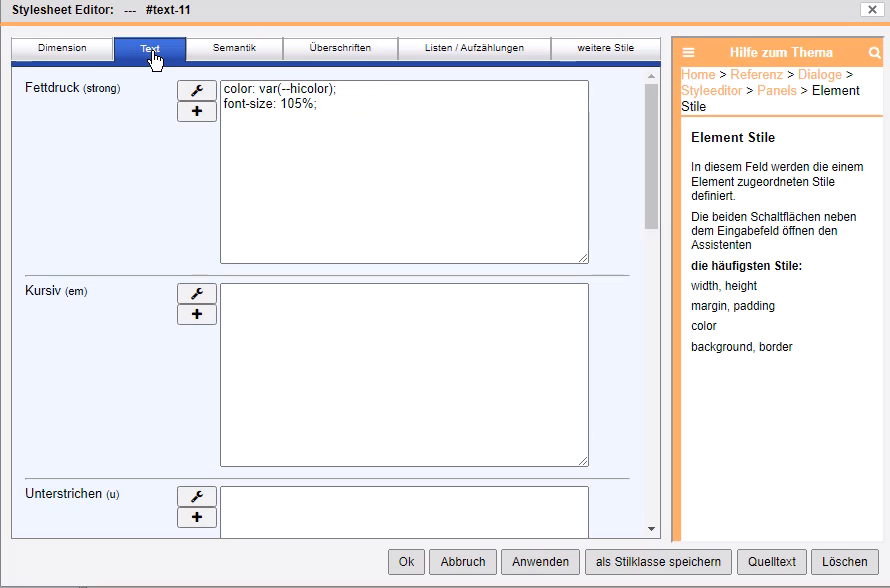
Schriften
individuelle Reiter
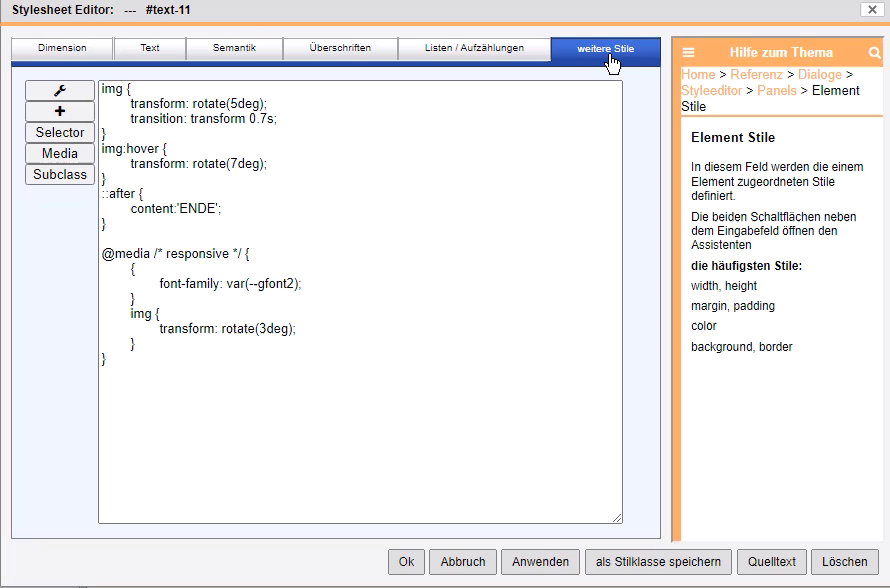
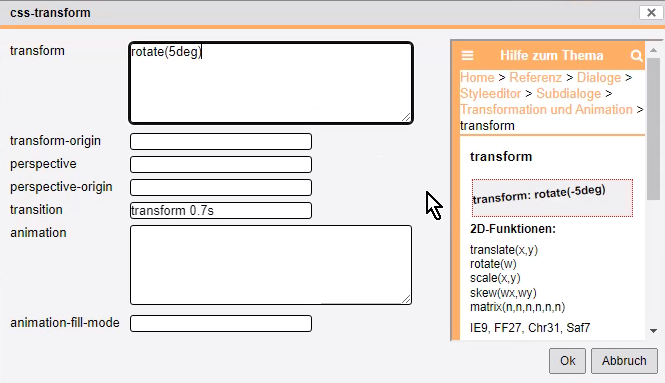
weitere Stile
zusätzliche Quellen
übergeordnete Container
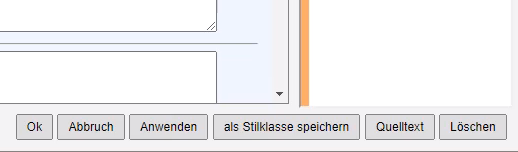
Buttons
OK, Abbruch
klar
Anwenden
Die Änderungen werden angewendet, das Dialogfenster bleibt aber geöffnet.
als Stilklasse speichern
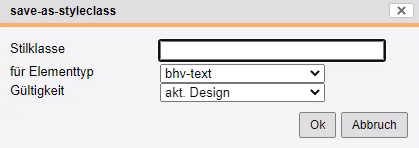
Damit können Stile als Stilklasse gespeichert werden, die dann auf andere Elemente angewendet werden können.
- Stilklasse: Name der Stilklasse. Wird das Feld freigelassen, dann werden die Stile als allgemeine Stile für den im nächsten Feld definierten Elementtyp gespeichert. Diese gelten dann für alle Elemente desselben Typs
- Für Elementtyp: Auswahl der verfügbaren elementaren Bausteine, für die die Stilklasse definiert wird
(Siehe "Elementare Bausteine") - Gültigkeit: Die Stilklasse kann nur auf der aktuellen Seite, auf allen Seiten desselben Designrahmens oder global definiert werden.
Quelltext
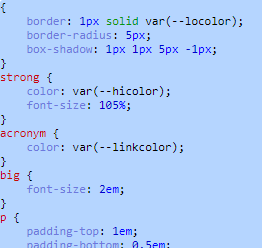
Mit diesem Button werden die Felder des Stileditors zusammengefasst und in Form einer CSS-Datei angezeigt.
Die ID des aktuellen Elements wird nicht mit angezeigt
Das erleichtert die Übertragung der Stile eines Elements auf ein anderes z.B. über die Zwischenablage.
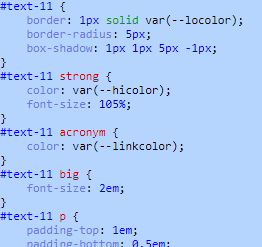
Im realen Stylesheet sehen die Einträge wie im nächsten Bild aus.