Aktion: Stilanimation
Zum kontinuierlichen Ändern nummerischer Stile.

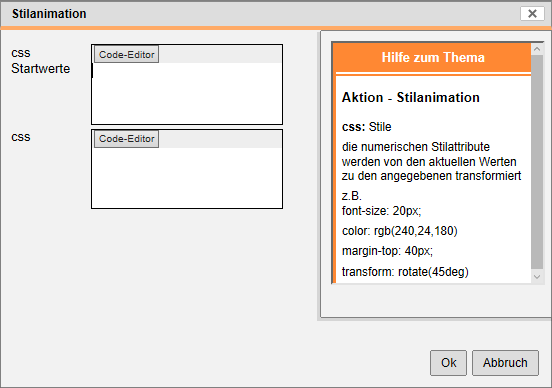
css Startwerte:
hier können Startwerte für die Stilanimation vorgegeben werden. Wird dieses Feld leer gelassen, dann wird der aktuelle Wert (vererbt oder durch das Stylesheet) herangezogen. Es empfiehlt sich, Anfangswerte einzutragen, da die Animation nicht abläuft, wenn die durch das Stylesheet vorgegebenen Stile in einem anderen Zahlenformat (z.B. 50px versus 20%) angegeben sind.
css:
Zielwerte der Animation. Geben Sie hier die gewünschten Stile im gleichen Format wie in einem Stylesheet an.
z.B.
width: 200px;
color: rgb(240,24,180); (die hex-Schreibweise #F018B4 kann nicht verwendet werden)
background-position: 100% 100%;
Der oben gezeigte Screenshot variiert die Deckkraft (css: opacity) von 1 bis 0. Beim Abwärtsscrollen wird er zunehmend durchsichtig.
|
Auslöser |
... |
Aktion |
... |
|
Scrollposition |
von: 0% bis: 100% |
Stilanimation |
Start: opacity: 1; css: opacity: 0; |