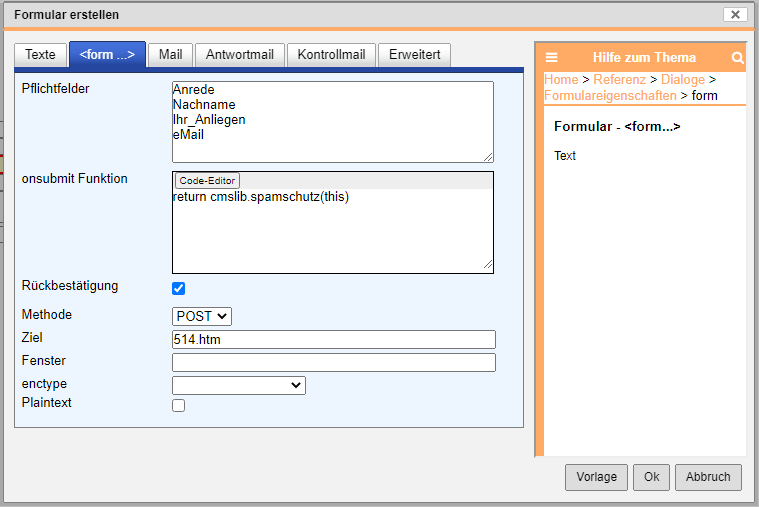
<form>

Unter Pflichtfelder können eben jene angeführt werden. Sind sie beim Absenden nicht ausgefüllt, erscheint das Confirm-Popup wie unter Texte beschrieben
Als onsubmit Funktion kann ein eigener Javascript-Handler angegeben werden, um die Formulardaten zu verarbeiten.
Rückbestätigung gibt an, ob die Formulardaten nochmals überprüft werden können sollen, auch dazu Details unter Texte
Methode gibt an, ob das Formular per POST oder GET an das Ziel gesandt werden soll
Im Bsp. oben wurde eine spezielle Seite Spamschutz (514.htm) UND die dazugehörige onsubmit Funktion eingetragen, was Spambots darah hindert, Ihre Untaten zu begehen.
Fenster kann den Namen eines Inline-Frames oder den eines bereits geöffneten Zielfensters/-tabs oder _blank für ein(en) Neues/n beinhalten
enctype bietet multipart/form-data zur Auswahl, wenn das Formular Datei-Felder zum Auswählen und Hochladen beinhält.
Plaintext gilt für die Übertragung des Formulars per eMail und sorgt dafür, dass das Mail nicht im HTML-Format geschickt wird