Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
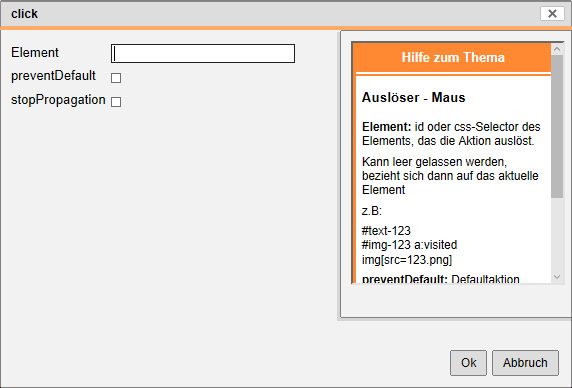
Auslöser: Maus und Tastatur
Die Konfigurationsdialoge zu den Auslösern "click", "dblclick", "mouseover", "mouseout", "keyup" und "keydown" sind identisch.

Element
Wird kein Element angegeben, dann bezieht sich der Auslöser auf das aktuelle Element, dessen Verhalten gerade definiert wird.
Statt dessen kann der Auslöser an ein anderes Element gekoppelt werden. In dem Fall wird die id des gewünschten Elements in css-Selektor Schreibweise angegeben.
Bewegen Sie die Maus über diesen Text
(id=text-1613)
und beobachten Sie ...
... wie dieses Textfeld ein- und ausgeblendet wird. (id=text-1616)
Das Verhalten wird auf dem ein- und ausklappenden Textfeld (text-1616) definiert. Als auslösendes Element wird im Dialog unter "Element" die id des linken Textfelds (text-1613) eingetragen.
Da in diesem Feld die Selektor-Schreibweise verwendet wird, muss der id ein #-Symbol vorangestellt werden, also
Element: #text-1613
Der Vorteil der Selektor-Schreibweise liegt darin, dass die auslösenden Elemente sehr feingradig angegeben werden können.
z.B.
Element: strong
würde bewirken, dass das Verhalten jedesmal ausgelöst wird, wenn jemand über ein fett gedrucktes Wort streicht.
Öffnen Sie mit der rechten Maustaste das Kontextmenü über dem gewünschten Ziel-Element und rufen den Menüpunkt "ID kopieren" auf.
Dann wird die id dieses Element in die Zwischenablage kopiert und kann von dort leicht in das Feld "Element" eingetragen werden.
preventDefault:
Das Kästchen preventDefault bewirkt, dass gegebenenfalls die Defaultaktion des Zielelements nicht ausgefüht wird.
Z.B. mit
Element: #text-1613 a
werden sämtliche Hyperlinks innerhalb des Textfelds #text-1613 als Auslöser definiert. Die Defaultaktion eines Hyperlinks ist der Aufruf des unter <a href="...">...</a> angegebenen Ziels.
preventDefault bewirkt, dass der Link nicht aufgerufen wird.
Wird als Ziel beispielsweise ein Hyperlink angegeben (Element: #text-1613 a)
