Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
Benutzerdefinierte Spalten

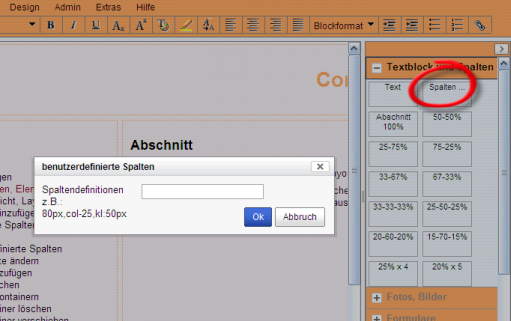
Benutzerdefinierte Spalten erlauben es, abseits der vorgefertigten Spaltenaufteilungen pixelgenau eigene Spaltenaufteilungen zu definieren.
Nach dem Einfügen des "Spalten ..." Symbols öffnet sich ein Eingabefenster, in das die Spaltengrößen, durch Beistrich getrennt, eingegeben werden.
Angabe der Größen:
z.B.:
80px,120px,80px
erstellt drei Spalten mit den Breiten 80 Pixel, 120 Pixel und 80 Pixel
Man beachte, dass die Angabe von px (oder em,pt,%) neben der Zahl verpflichtend ist und ohne Abstand beigefügt wird.
z.B.:
18%,46%,36%
erstellt drei Spalten mit Angabe in Prozent
Angabe von Klassen:
z.B.:
col-25,col-25,col-50
erstellt drei Spalten mit den vordefinierten Klassen col-25, col-25 und col-50
z.B.:
schmal,breit
erstellt zwei Spalten mit den Klassen schmal und breit. Diese Klassen müssen explizit im Stylesheet definiert werden. Siehe dazu Kapitel "Stylesheets"
Angabe von Klassen mit gleichzeitiger Definition der Breite:
z.B.:
schmal:60px,breit:180px
erstellt zwei Spalten mit den Dimensionen 60 Pixel und 180 Pixel und weist diese Breiten zugleich den Stilklassen breit und schmal zu. Nachdem die Klassen einmal definiert sind, können sie in weiterer Folge ohne Breitenangabe verwendet werden.
z.B.:
eng:80px,220px,eng
erstellt drei Spalten mit 80 Pixel, 220 Pixel und 80 Pixel. In der dritten Spalte wurde nur mehr der Name verwendet, da die zu "eng" gehörende Breite von 80 Pixel schon in der ersten Spalte definiert wurde.
