Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
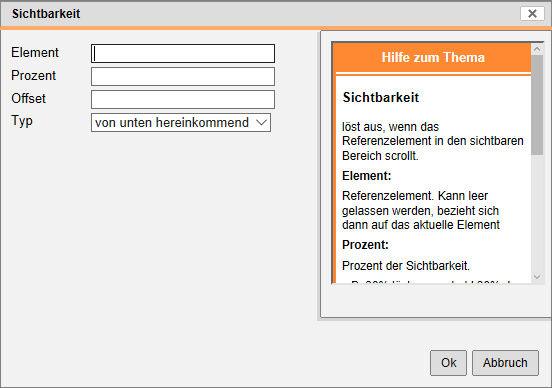
Auslöser: Sichtbarkeit
Bei längeren Seiten, bei denen gescrollt werden muss, kann ein Verhalten ausgelöst werden, sobald ein bestimmtes Element in den sichtbaren Bereich gescrollt wird.

Element
Geben Sie hier optional die Id jenes Elements an, dessen Sichtbarkeit überprüft wird. Wird dieses Feld leer gelassen, dann wird das aktuelle Element überprüft.
Prozent
Geben Sie hier an, bei wieviel Prozent Sichtbarkeit das Verhalten ausgelöst wird.
Offset
Gelegentlich befinden sich am oberen und/oder unteren Bildschirmrand Navigationselemente mit fester Höhe. Das Offset bezeichnet einen Wert in Pixel, der bei der Berechnung berücksichtigt wird.
z.B.
Prozent: 100
Offset: 50
löst aus, wenn das Element vollständig mit einem Abstand von 50 Pixel zum Bildschirmrand sichtbar ist.
Typ
- von unten hereinkommend
- nach oben verlassend
- von oben hereinkommend
- nach unten verlassend
Gibt die Scrollrichtung an, bei der das Verhalten ausgelöst wird.
Scrollen sie nochmals nach oben und beobachten sie den Screenshot am Anfang dieser Seite. Er wird ausgeblendet, wenn er nach oben wegscrollt und eingeblendet, wenn er von oben wieder hereinscrollt
|
Auslöser |
Konfiguration |
Aktion |
Kommentar |
|
Scrollposition |
Element: - Prozent: 95 Offset: - Typ: nach oben verlassend |
ausblenden |
wenn die Seite nach unten gescrollt wird und das Bild weniger als 95 Prozent sichtbar ist, wird es ausgeblendet |
|
Scrollposition |
Element: - Prozent: 95 Offset: - Typ: von oben hereinkommend |
einblenden |
wird die Seite wieder nach oben gescrollt, wird das Element eingeblendet, sobald 95 Prozent davon sichtbar sind. |
