Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
vorgefertigte Spaltensätze

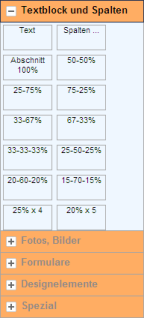
In der Toolbox unter "Textblock und Spalten" findet sich eine Reihe vorgefertigter, häufig verwendeter, Spaltenaufteilungen - ein flexibles und weitgehend browserunabhängiges Bausteinsystem.
Die Spaltenbreiten sind jeweils in Prozent angegeben, wodurch eine beliebig tiefe Schachtelung ermöglicht wird.
z.B.: Zwei Spalten mit einer Aufteilung 33-67%.
Bitte beachten Sie, dass Stile, wie "border", "margin" und "padding" die Breiten beeinflussen können
Verwenden der Spaltensätze
Wählen Sie, wie im vorangegangenen Kapitel "Elemente hinzufügen" gezeigt, in der Toolbox das gewünschte Element aus. Im Inhaltsbereich setzen Sie es dann an die gewünschte Position.
Stile:
Der folgende Ausschnitt aus dem Stylesheet zeigt die genauen Klassendefinitionen.
Der Rahmencontainer besitzt standardmäßig die Klasse "bhv-container", die Spalten besitzen die Klassen "bhv-col" und die jeweilige Breitenklasse "col-100", "col-50", ...
.bhv-container {
float:left;
clear:both;
width:100%;
margin: 0px;
}
.bhv-col { margin: 0px;
float: left;
overflow: hidden;
}
.col-100 { width: 99.99%; }
.col-50 { width: 49.99%; }
.col-25 { width: 24.99%; }
.col-75 { width: 74.99%; }
.col-33 { width: 33.30%; }
.col-67 { width: 66.66%; }
.col-20 { width: 19.99%; }
.col-60 { width: 59.99%; }
.col-15 { width: 14.99%; }
.col-70 { width: 69.99%; }
Um die unterschiedlichen Rundungsverhalten der verschiedenen Browsertypen auszugleichen, wurden die Breiten der Spalten um jeweils 0.01% kleiner angegeben. Eine 20% Spalte ist beispielsweise tatsächlich mit 19.99% definiert. Andernfalls würde beispielsweise IE die letzte Spalte in die nächste Zeile setzen.
Andere Browser schneiden die Nachkommastellen ganz oder nach der ersten Stelle ab. Dies führt beispielsweise bei Opera dazu, dass 5 Spalten mit 20% zu 95% kumuliert werden - bei einem 1000 Pixel breiten Design macht dies eine Differenz von 50 Pixel!
Dies wirkt sich vor allem dann störend aus, wenn Hintergrundfarben oder Rahmen im Spiel sind.
Wenn sich dieses Problem auch in Ihrem Design störend bemerkbar macht, geben Sie bitte sämtliche Breiten in Pixel anstelle von Prozent an. Siehe dazu Kapitel "Spaltenbreite ändern"

.png)
