Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
Struktur verstehen

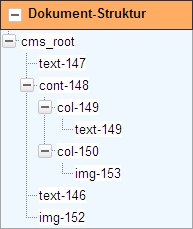
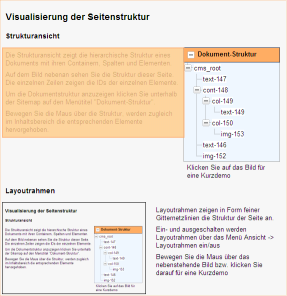
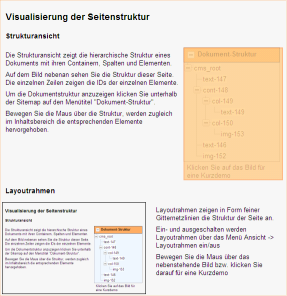
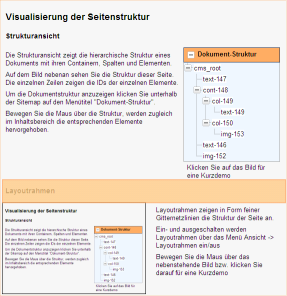
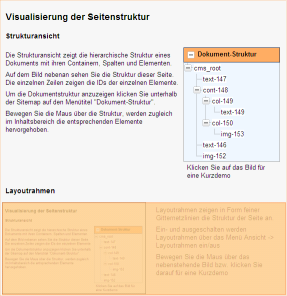
nebenan ist die Struktur der Seite "Strukturansicht, Layoutrahmen" abgebildet.
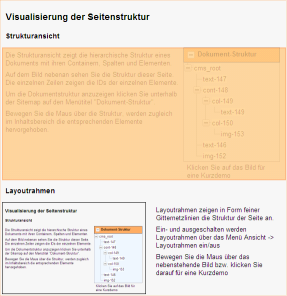
Die nachfolgenden Bilder zeigen jeweils die zu den einzelnen Containern/Elementen gehörenden Bereiche im Inhaltsblock.

cms_root
Das Wurzelelement jeder Seite. Stile oder Eigenschaften, die cms_root zugewiesen werden, beziehen sich immer auf den gesamten Inhaltsbereich

text-147
ein sich über die gesamte Breite erstrecktendes Textelement, beinhaltet in diesem Fall die Überschrift der Seite.

cont-148
Hier sind ein Textelement und ein Bildelement in einem zweispaltigen Layout nebeneinander angeordnet.
cont-148 ist die ID des Containers, der die beiden Spalten beinhaltet. Der Container selbst erstreckt sich über die gesamte Breite.

col-149, text-149
col-149 bezeichnet die linke Spalte des Spaltenlayouts. Diese beinhaltet als einziges Element text-149 mit dem Erklärungstext.

col-150, img-153
col-150 bezeichnet die rechte Spalte, sein einziges enthaltenes Element ist das Bildelement img-153

text-146
Textelement mit der Überschrift "Layoutrahmen"

img-152
Bildelement. Im Gegensatz zu der zuvor gezeigten Umsetzung mit einem zweispaltigen Layout verwendet dieses Bild die eingebaute Fließtext-Option.
Der Text gehört in diesem Fall zum Bild, wird das Bild gelöscht oder verschoben, dann wird der Text ebenfalls gelöscht bzw. verschoben.
