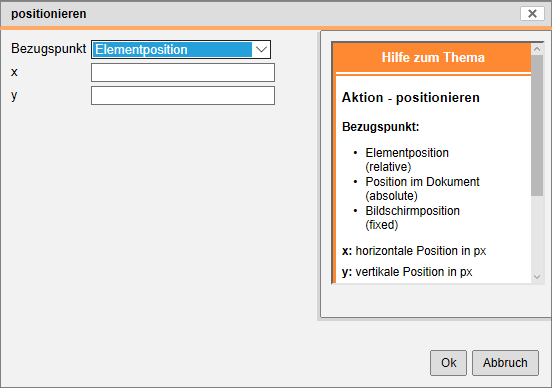
Aktion: positionieren
Das aktuelle Element an eine neue Position bewegen


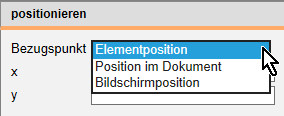
Bezugspunkt:
- Elementposition: die x- und y-Koordinaten beziehen sich relativ zum Element
- Position im Dokument: der Ursprung der Koordinaten befindet sich am Anfang des Dokuments
- Bildschirmposition: die Koordinaten beziehen sich auf das Bildschirmfenster - beim Scrollen bleibt das Element an seiner Position
x,y:
horizontale (x-) und vertikale (y-) Position
dabei gilt folgende Schreibweise:
|
100 |
steht für die genaue Koordinate von 100 Pixel relativ zum Bezugspunkt |
|
+100 |
die Koordinate wird um 100 Pixel erhöht |
|
-100 |
die Koordinate wird um 100 Pixel verringert |
|
=-100 |
zum Eingeben von negativen genauen Koordinaten |
bei Angabe von Bezugspunkt: "Position im Dokument" wird das Element innerhalb der HTML-Struktur an andere Stelle verschoben. Dadurch können unter Umständen andere Stile zur Anwendung kommen und sich das Aussehen verändern