Bild
Eigenschaftsdialog:
links: oben: Vorschau des Bildes
darunter: Anzeige links, zentriert oder rechts
mittig: Dialogpanels
rechts: Hilfefenster mit Erklärungen
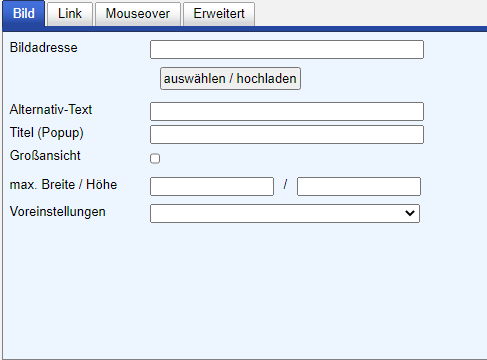
Bild - Panel
- Bildadresse: relative oder absolute URL des Bildes
- Button: auswählen / hochladen: hier können Bilder ausgewählt, von der eigenen Festplatte hochgeladen oder von Pixabay geladen werden
Mehr dazu erfahren Sie unter "Bilder hochladen / austauschen" - Alternativ-Text: wird auf Browsern ohne grafischer Ausgabe anstelle des Bilds angezeigt
- Titel (Popup): Erklärung, die beim Überstreichen mit der Maus angezeigt wird
- Großansicht: automatische Erstellung eines Großansichts-Bildes
- max. Breite / Höhe: automatische Verkleinerung des Bildes auf die hier angegebenen Maximalmaße
- Voreinstellungen: häufig verwendete Breiten/Höhenverhältnisse
Link - Panel
Verlinkung des Bildes. Die Ziel-URL kann sein:
- relative oder absolute Adresse einer HTML-Seite
- Link zu einer Bild-Datei, diese wird dann automatisch in einem Großansichts-Modus gezeigt
- Link zu einem Dokument (Pdf, Word, ...)
Mouseover - Panel
Hier kann ein zweites Bild bestimmt werden, welches beim Überstreichen der Maus angezeigt wird.
- Mouseover-Bild: das alternative Bild
- Mouseover-Ziel: der Name eines Bildes, welches als Ziel für den Mouseover-Effekt dient
- Zielgröße: die Größe des Zielbildes
Erweitert - Panel
Hier können Sie zusätzliche Attribute zum <img ...> und zum <a ...> - Element hinzufügen.
- <img - Attribute...> Attribute, die dem <IMG ...>-Element hingefügt werden
- <a - Attribute...> Attribute, die dem <A ...>-Element hingefügt werden
- Map-Areas: für Bereichs-Links innerhalb eines Bildes
- optimiertes Laden: für lange Seiten, das Bild wird erst geladen, wenn es in den sichtbaren Bereich scrollt
- Indikator-Position: die Position des Upload-Symbols. tandardmäßig links oben, kann hier verändert werden